如何使用頁面容器組件?
如何使用頁面容器組件?
發布日期:2018-03-02
瀏覽次數:4132
網站底部以及掛件區均支持頁面容器組件。這篇教程以網站底部為了,具體介紹如何使用頁面容器組件。
1. 點擊網站底部的+添加內容。

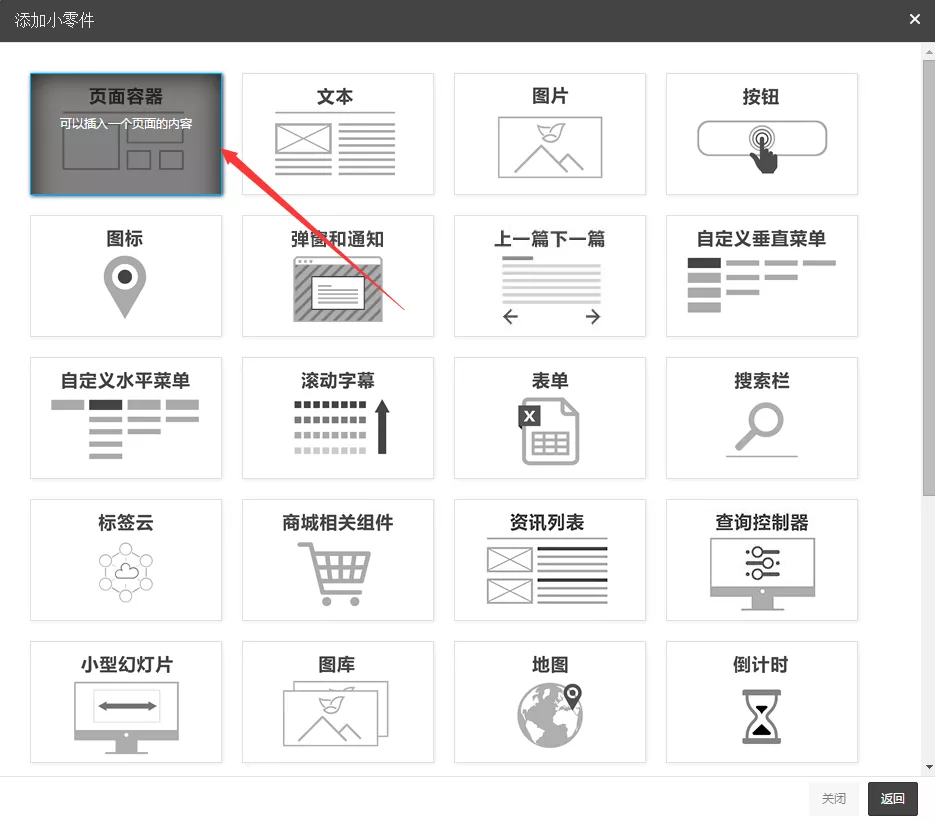
2. 選擇【頁面容器組件】。

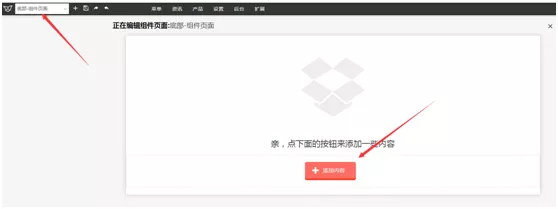
3. 點擊工具條上的小鉛筆按鈕,到組件頁面添加內容。

4. 在組件頁面,點擊頁面中的“添加內容”按鈕來添加您想顯示在底部的內容。

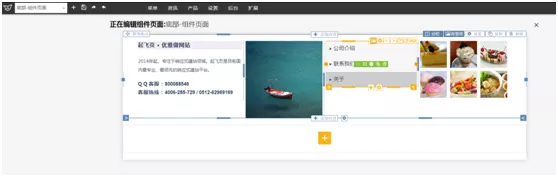
5. 這個頁面中的內容您可以像普通頁面一樣通過區塊、專欄等來設置背景,顏色,間距等等。

6. 內容設置完成后,點擊右上角的“X”,返回頁面編輯模式。這樣底部的內容就添加完成了。組件頁面中添加的內容就會顯示在網站的底部了。

7. 底部內容的修改同樣也是到組件頁面去修改哦。
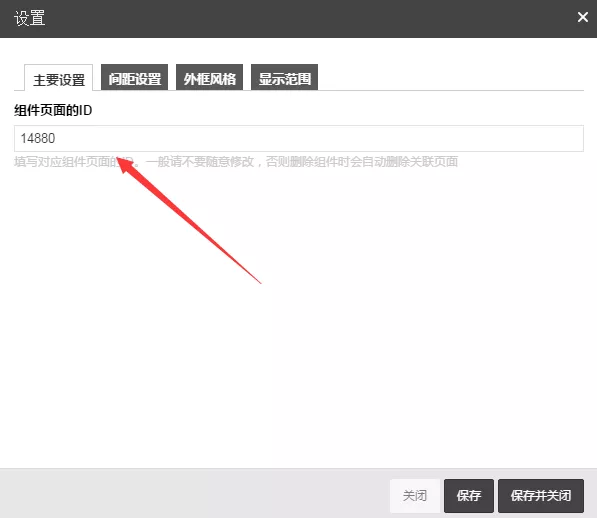
8. 打開頁面容器的設置界面。

9. 注意:組件頁面id不要隨意更改哦。