如何點擊一個按鈕或者圖片后顯示彈窗?
如何點擊一個按鈕或者圖片后顯示彈窗?
發布日期:2017-12-14
瀏覽次數:10030
在實際的網頁制作過程中,我們經常需要這樣的功能。點擊一個按鈕,或者一張圖片,然后顯示一個彈窗。彈窗中我們一般會放一些重要信息。是一種很常見的,用戶交互模式,雖然大部分時間不是很友好。
不管怎樣,存在的就是合理的。起飛頁也支持這種模式。
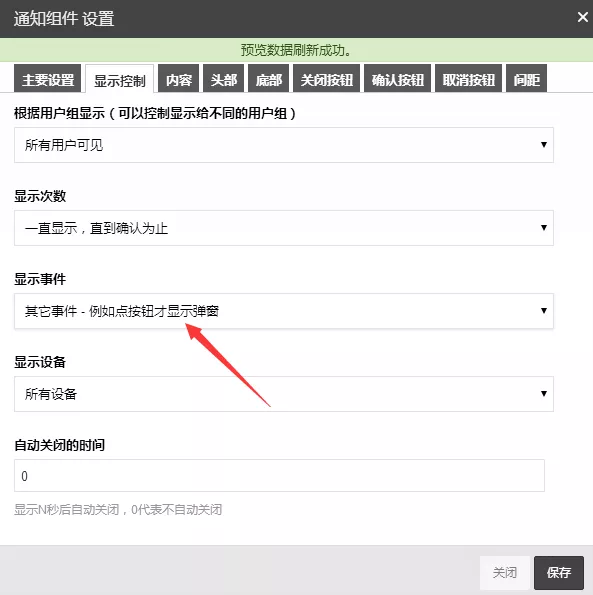
1. 首先我們需要按照正常流程創建一個彈窗。然后點擊彈窗的設置按鈕。然后切換到顯示控制選項卡,顯示事件選擇“其他事件-例如點按鈕才顯示彈窗”,點擊保存。

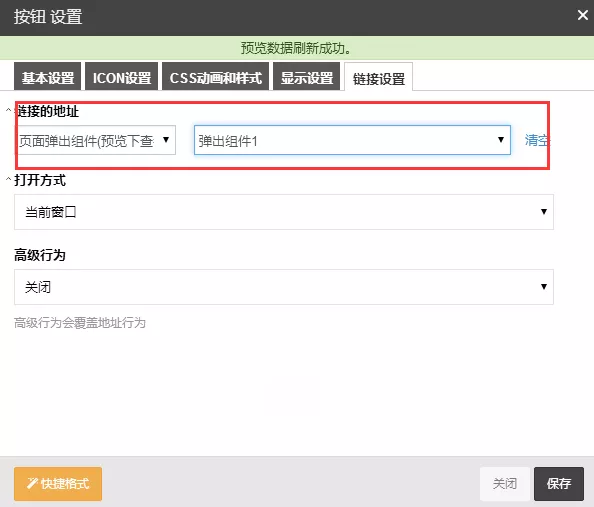
2. 添加一個按鈕組件,點擊工具條上的“鏈接”按鈕。

3. 選擇頁面彈出組件。保存并關閉。

預覽模式下,點擊這個按鈕就可以看到彈窗的顯示效果了。
同樣的,您可以將彈窗,和任何可點擊的事件結合起來,比如文字,圖片,都可以在點擊之后顯示一個彈窗。您甚至可以用這個功能,實現一個可折疊的頭部。不過在手機下,這個效果就不會那么好看了。
相關教程:
