如何使用圖片組件?
如何使用圖片組件?
發布日期:2016-01-12
瀏覽次數:2582
在起飛頁系統中添加圖片組件同樣也很容易,首先點擊頁面底部的添加按鈕;

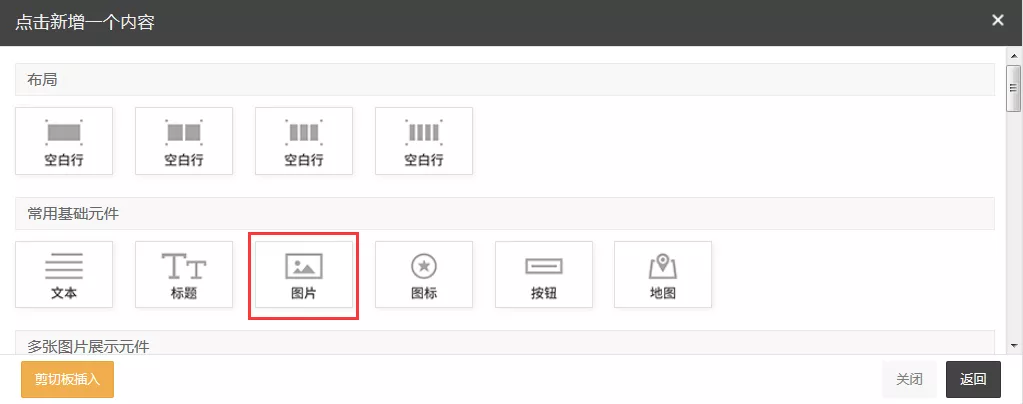
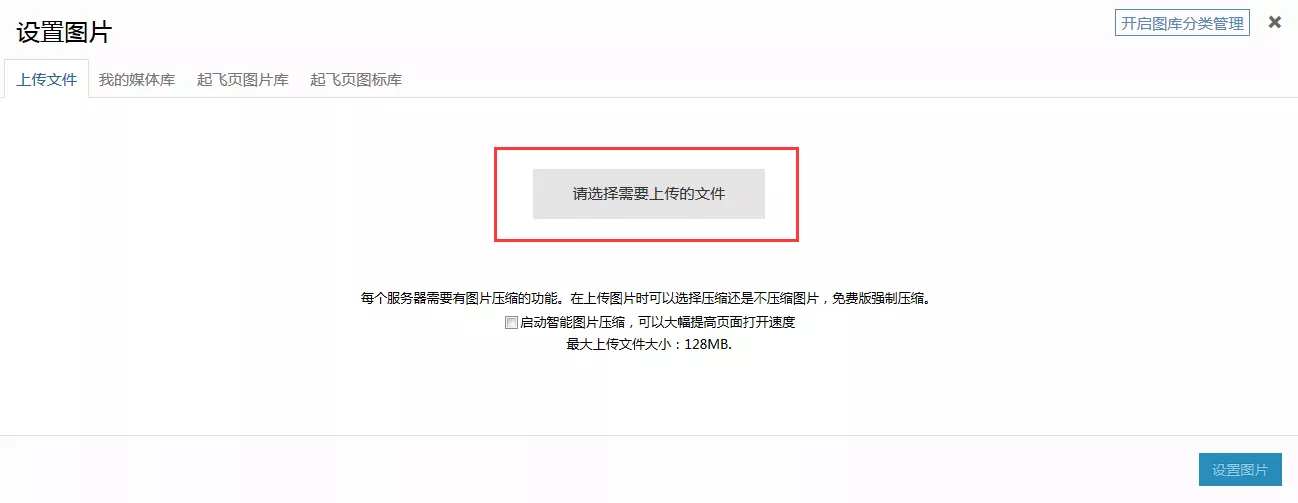
在彈出的對話框中選擇"圖片"組件,進行"文件上傳"即可。


如果您想更換圖片,操作也很簡單,首先將鼠標移動到圖片上,點擊綠色工具欄中"設置"(齒輪樣式);

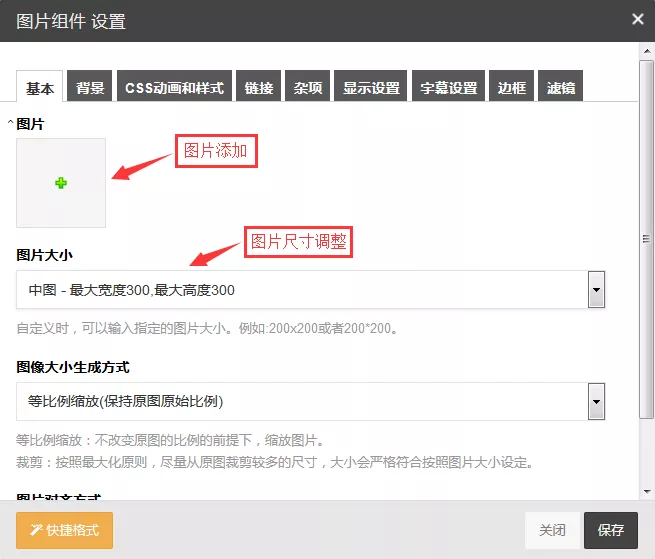
點擊之后,圖片組件設置頁面就會出現。點擊添加需要的圖片,調整"圖片大小"就可以了。

當然,您還可以在設置中對圖片做一些效果調整,這里給大家介紹一些比較常用的設置項.
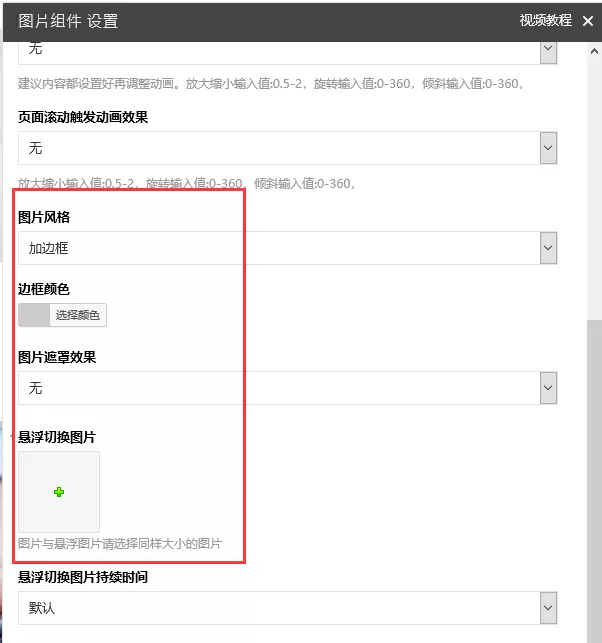
A.【CSS動畫或樣式】:給圖片添加動態效果或更改圖片顯示樣式。
· 圖片風格:設置圖片顯示效果,例如圓角,加邊框,陰影效果等
· 圖片遮罩效果:給圖片添加黑色透明的遮罩
· 懸浮切換圖片:鼠標移動到圖片,切換圖片效果

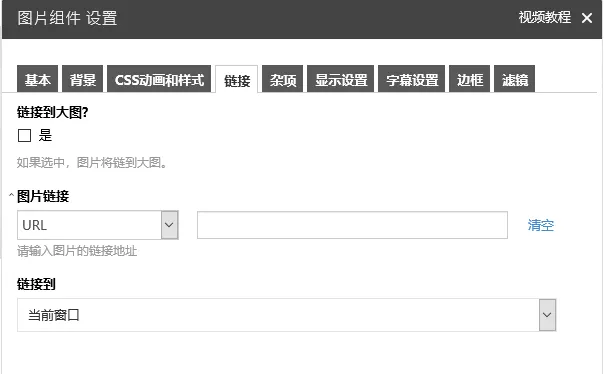
B、【鏈接】:給圖片添加鏈接

C、【字幕設置】:給圖片添加字幕,實現鼠標移動圖片是,顯示圖片標題文字或描述效果。
詳情見教程:如何使用字幕功能?
