如何使用彈窗組件?(高級教程)
如何使用彈窗組件?(高級教程)
發布日期:2018-03-03
瀏覽次數:4473
起飛頁目前支持3種類型的彈窗,分別是:遮罩式彈窗、懸浮式彈窗和飄窗式彈窗(會飄動)。這篇教程將以“遮罩式彈窗”為例詳細介紹下起飛頁中的彈窗組件的使用方法。
1. 添加彈窗組件。


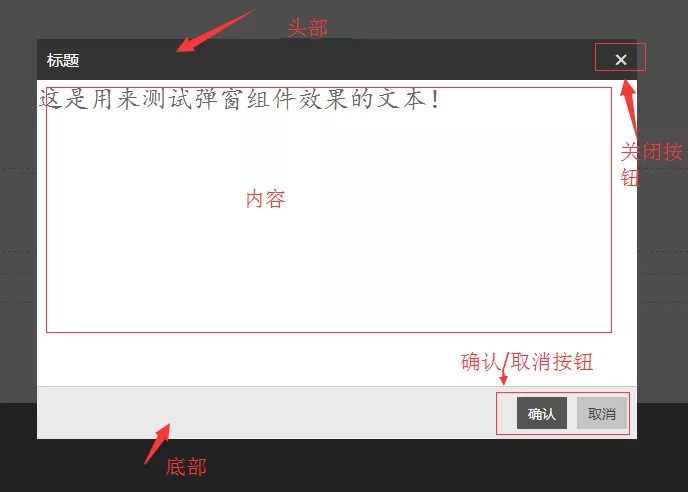
2. 點擊工具條上的“預覽”按鈕可以預覽彈窗顯示效果。

3. 修改彈窗的顯示內容。
A. 彈窗內容只有文字(即單純的文字彈窗)。
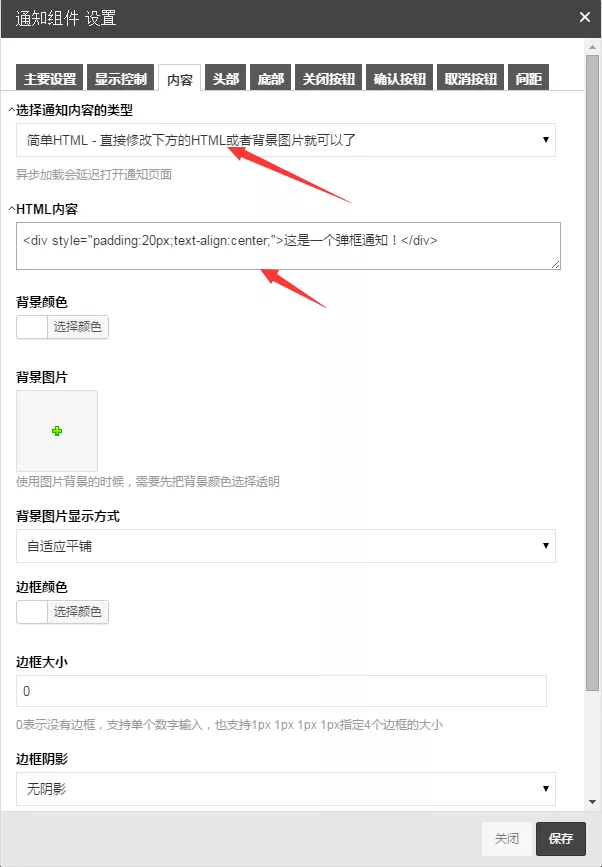
1)點擊【設置】按鈕,打開彈窗設置。

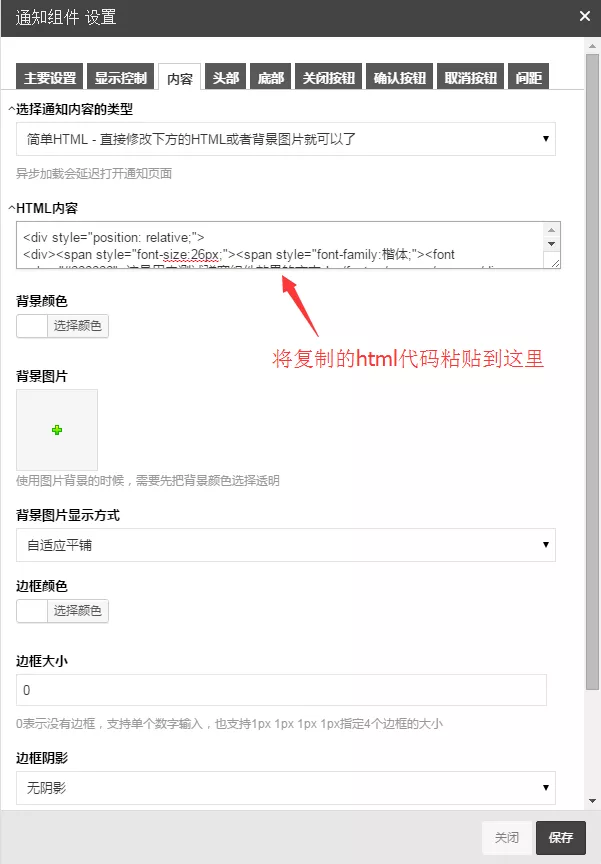
2)切換到【內容】欄,選擇簡單HTML,在html內容中修改代碼即可。如果您不會寫代碼,沒關系,請繼續往下看。

不會寫html代碼的看這里。在頁面中添加一個文本組件

編輯文本。

在文本編輯器中輸入您想顯示在彈窗中的文字,通過文本編輯器可以設置文字的字體、大小、顏色等等。設置完成后保存。

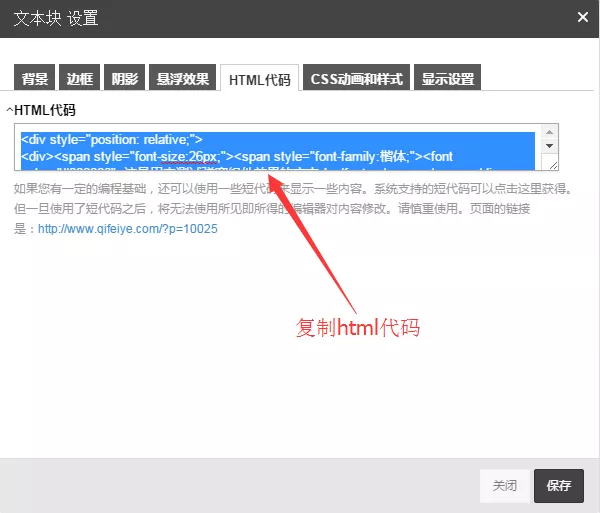
打開文本設置。

復制這里的HTML代碼。

將復制的代碼粘貼到彈窗設置中去,保存即可。

B. 彈窗內容不僅有文字,還想顯示圖片,表單等復雜的內容,我們可以使用頁面組件來實現。請點擊下面的鏈接查看相關教程。
其它參數介紹:
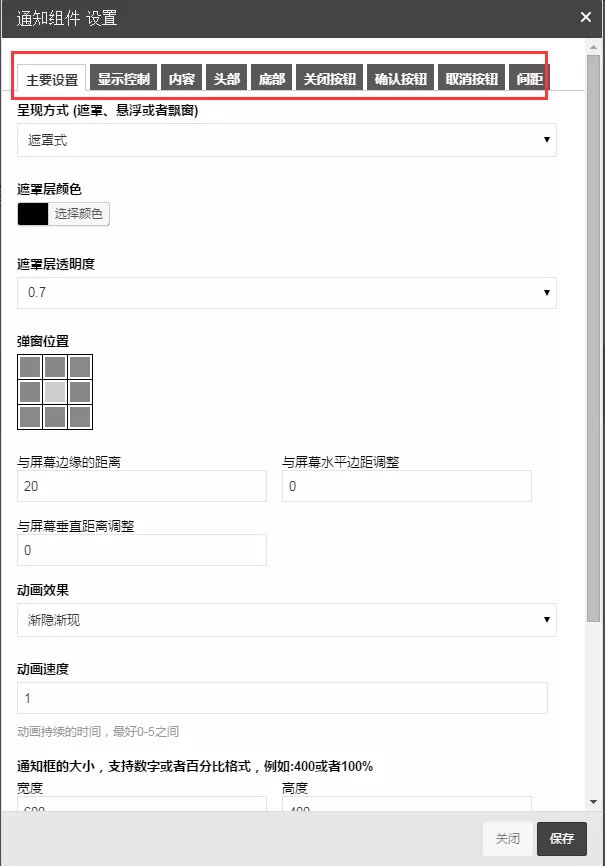
【主要設置】:設置彈窗顯示方式,顯示位置,動畫效果,彈窗大小等。
【顯示控制】:設置彈窗顯示次數、顯示事件等。
【頭部】:彈窗頭部設置,顏色、文字等設置。
【底部】:彈窗底部設置。
【關閉按鈕】:彈窗右上角關閉按鈕設置。
【確認/取消按鈕】:彈窗底部確認、取消按鈕設置,設置按鈕顏色、文字,提示信息等。


相關教程:

2條評論,2人參與。