如何讓正文區域和頭部底部之間留一段空隙?
如何讓正文區域和頭部底部之間留一段空隙?
發布日期:2016-01-06
瀏覽次數:3705
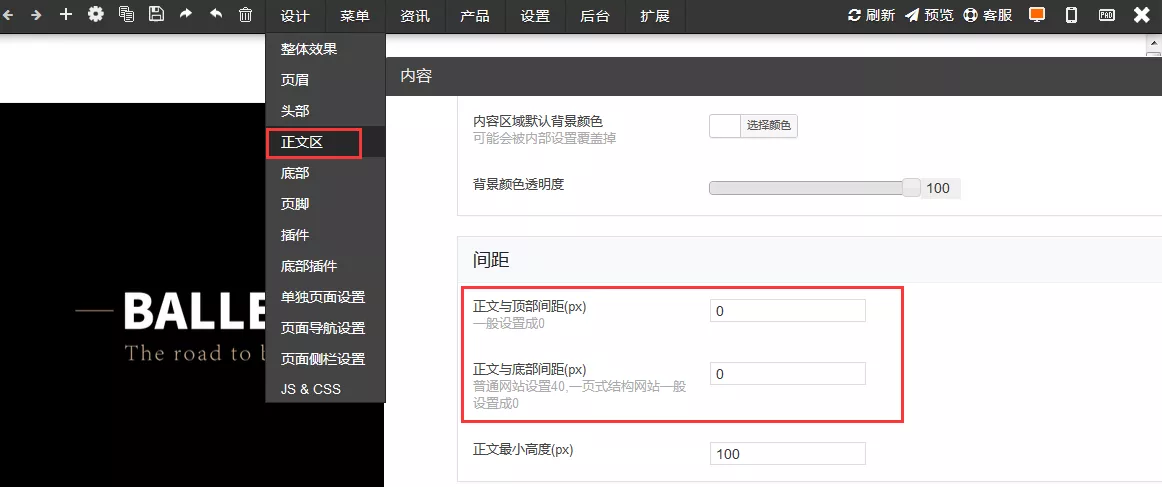
為了保證頁面的美觀,大部分網站的內容區域和頭部底部區域都會空出一段距離。畢竟,距離就是美么。在起飛頁中,我們提供了一個全局的參數(事實上是兩個)來控制這個距離:一個是內容和頭部的距離,一個是內容和尾部的距離。這兩個參數的設置非常簡單,點擊"設計">"正文區",設置"正文與頂部間距"、"正文與底部間距"即可(下圖可供參考)。

其實,除了這個方法以外,還有其它途徑可以修改正文區域到頭部/底部區域的距離。請您繼續往下看:
您可以點擊"設計">"頭部",設置"外下邊距",修改頁面頭部和正文區域之間的距離;

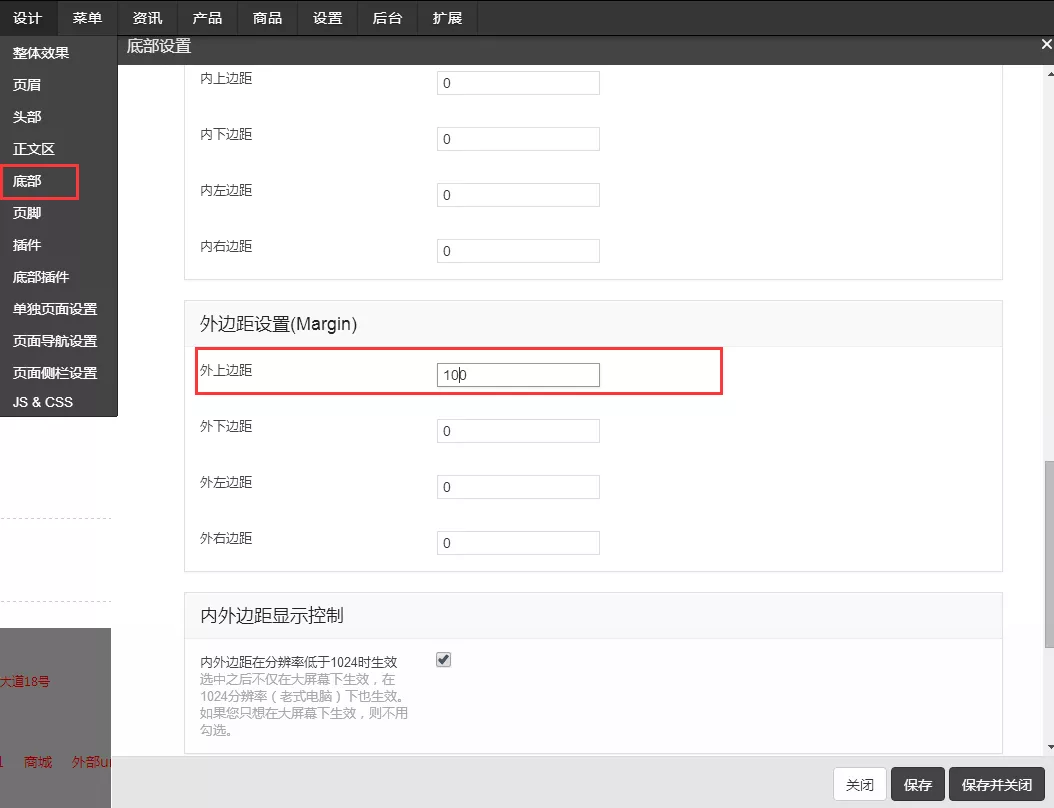
然后您可以點擊"設計">"底部",設置"外上邊距",修改頁面底部和正文區域之間的距離。

這也正是起飛頁的奇妙之處,起飛頁是一個開放的平臺,實現一個效果可以有多種方法。條條大路通羅馬,如果您仔細研究,沒準還會發現其他的辦法哦。

2條評論,2人參與。