如何設計頁面的底部?
如何設計頁面的底部?
發布日期:2016-01-06
瀏覽次數:4587
在起飛頁系統中,所有頁面都是共用同一個底部的。當然,您可以使用顯示范圍來控制不同的頁面顯示不同的內容。但是,所有頁面的底部背景和布局必須是一致的。
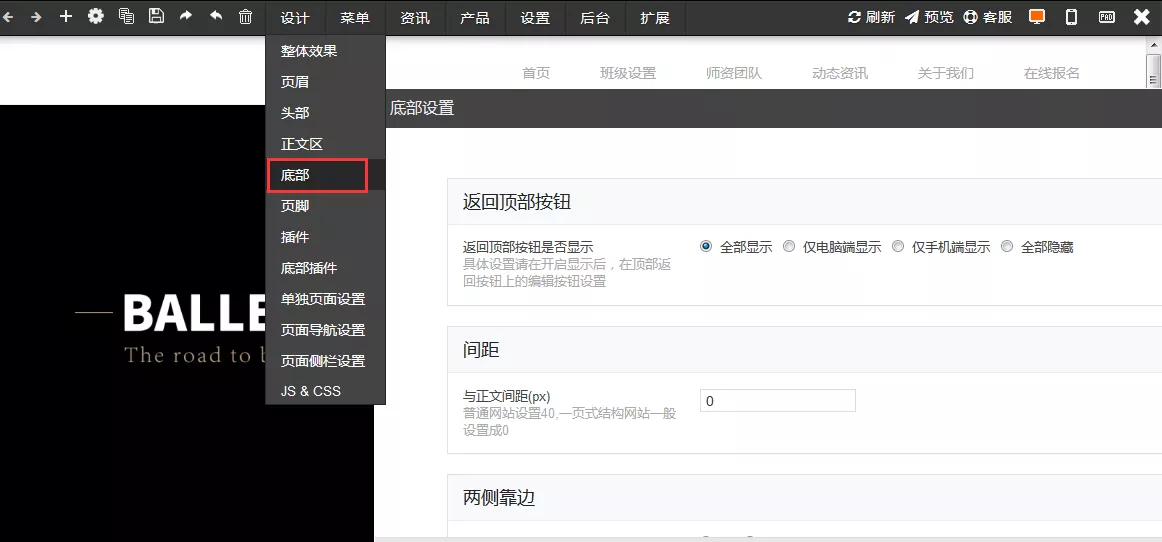
如果您想要對底部進行設置,可按下圖所示操作,點擊"設計">"底部",即可打開底部設置。在這,您可以設置底部與正文的間距、背景顏色、透明度以及內外邊距等等。

或者,您可以來到頁面底部,將鼠標移到底部上,點擊“設置”按鈕,打開底部設置。

除了上述參數設定以外,您還可以設置底部的布局,也就是一行顯示多少個插件以及它們所占的寬度。下圖是相應的操作步驟。

下面,我們將通過一個實際的例子來進一步給大家展示底部如何設定。比如我們需要在底部中添加一個地圖和一個表單,底部一開始是如下圖所示的。
現在的底部是2欄布局(2/3+1/3),為了讓新添加的地圖和表單更加和諧,我們需要將底部的布局改為一行4欄布局。
在設置了底部4欄布局之后,您會發現我們的底部變成了這個樣子。
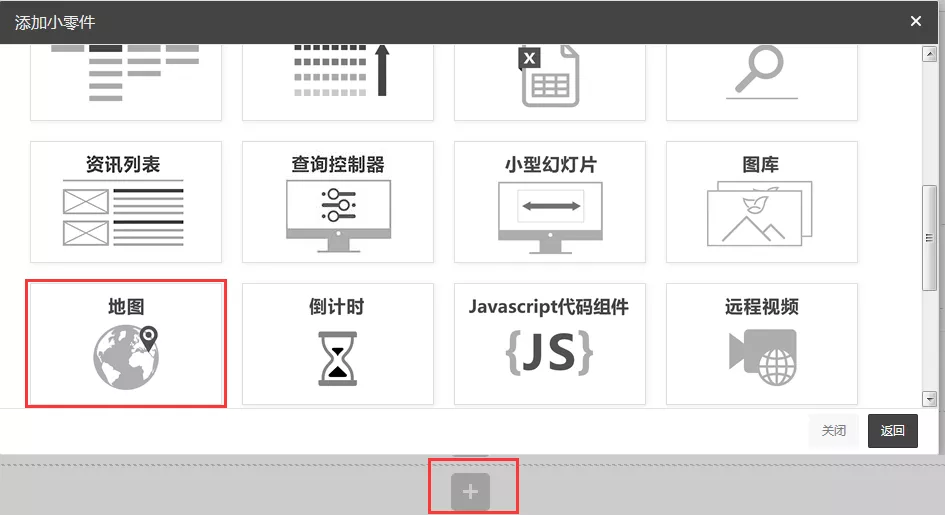
此時只要點擊底部的巨大的加號就添加新的插件了。現在我們需要添加一個地圖。

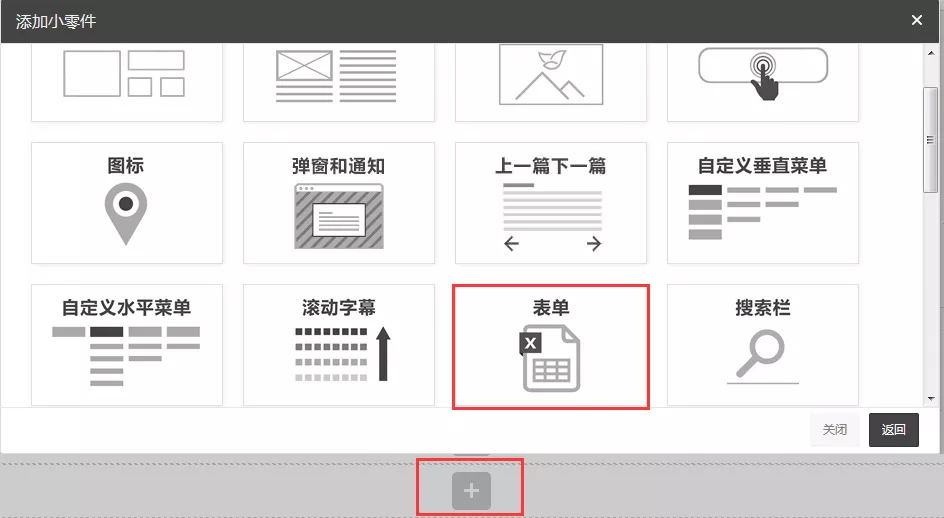
接下來我們再繼續添加一個表單,這與地圖的操作步驟是類似的。

最后,您還可以拖動插件來調整插件的順序。具體可以閱讀教程《如何調整插件的順序?》
關于如何設計底部,我們就暫時講到這里了,如果您在實際操作中遇到任何問題,可以隨時聯系我們的客服哦。
底部設置高級教程:如何使用頁面容器組件?






