想要做好網站設計?這10個CSS技巧怎能不知道+ 查看更多
想要做好網站設計?這10個CSS技巧怎能不知道
+ 查看更多
發布日期:2018-06-23
瀏覽次數:1823

CSS(層疊樣式表)是一種用來表現HTML或XML等文件樣式的計算機語言。CSS 能夠對網頁中元素位置的排版進行控制,支持幾乎所有的字體字號樣式,可謂是網頁設計師的基礎課程。對CSS越了解,網頁設計師越能巧妙修飾、編輯網頁模式,設計出更加精致美觀的網站。不過有關CSS的知識和技巧實在是太多了,我們當然也不可能一下子記住所有的CSS規則和語法,但這有一些非常實用的CSS技巧。如果你想要讓自己的網站更加獨特,從一眾競爭對手中脫穎而出,那下面這10條CSS技巧你可一定要掌握。
1. @font-face
如果你不能在服務器上找到想要的字體,你可以在樣式中使用這個方法將自定義的字體嵌入到網頁中。目前,Internet Explorer 9, Firefox, Opera, Chrome, 和 Safari支持@font-face 規則,但Internet Explorer 8 及更早IE版本不支持。

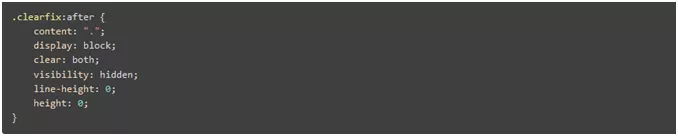
2. .clearfix
通過浮動,我們在布局上很是方便,但也會給網站帶來一些副作用。如果你想要清除元素的浮動,.clearfix是一種很好的方法。你可以對任何HTML元素使用。

3. @media
使用 @media 查詢,你可以針對不同的媒體類型定義不同的樣式。@media 可以針對不同的屏幕尺寸設置不同的樣式,特別是如果你需要設置設計響應式的頁面時,@media 是非常有用的。在你重置瀏覽器大小的過程中,頁面也會根據瀏覽器的寬度和高度重新渲染頁面。
4. transform: rotate(30deg);
結合這些transform屬性和CSS轉場效果,你可以在網站中創造出有趣的動態效果。

5. background-size
background-size 屬性規定背景圖像的尺寸。學會使用這個技巧可以讓你在網站中適應全屏幕的背景,這也不像之前的CSS版本那么麻煩,不需要寫笨重、冗長的代碼。

6. input[type="text"]
Input[type="text"]是關于選擇器定義的一個CSS屬性。它和和其他高級選擇器一樣,可以幫助你進階,提高建站水平。使用這個屬性選擇器來控制輸入元素的提交版本或為一個外鏈增加一個圖標都是不錯的選擇。

7. margin: 0 auto;
Margin后面如果只有兩個參數的話,第一個表示top和bottom,第二個表示left和right。因為Margin后面跟的是0和auto,這表示上下邊界為0,左右根據寬度自適應相同值,也就是居中。這個技巧可以是塊級元素在父元素中居中。

8. a {outline: none;}
在網站上點擊鏈接時出現一個橫跨整個頁面的虛線框,這將嚴重影響用戶愉悅的心情。使用“a {outline: none;}”這個屬性就能周圍的虛線框,但為了網站的易用性還要記得給鏈接加上:focus狀態。

9. overflow: hidden
Overflow:hidden這個CSS樣式是大家常用到的CSS樣式,但是大多數人對這個樣式的理解僅僅局限于隱藏溢出,其實它也可以清除元素浮動,加快網站相應速度。

10. color: rgba();
PNG圖片因為它的透明度在網頁設計中受到流行并廣泛使用,但是現在你可以使用下面這種方法實現透明度(透明背景色、透明邊框色、透明前景色等)。RGB色彩模式是工業界的一種顏色標準,通過對紅(R)、綠(G)、藍(B)三個顏色通道的變化以及它們之間相互的疊加來得到各種各樣的顏色,而RGBA在RGB的基礎上添加了控制Alpha透明度的參數。不過它最大的弊端可能在于與占據大市場份額的IE瀏覽器不兼容。

