顯示頁的內容、布局如何設置?
顯示頁的內容、布局如何設置?
發布日期:2018-03-06
瀏覽次數:5209
顯示頁作為一個模板頁面,當然有一套專屬的內容參數:動態參數。使用動態參數的好處是,不同的資訊頁面打開后,動態參數會自動被替換成當前資訊頁面的數據。而非動態參數中的組件,如我們常用的文本、按鈕、圖片之類的則不會被替換,也就是說,每個資訊頁面打開,非動態參數組件顯示的都一樣。在下面的步驟中將會有具體的演示操作。
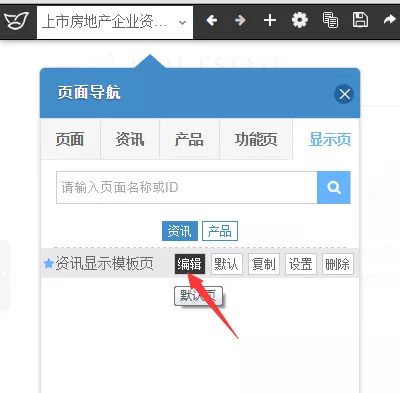
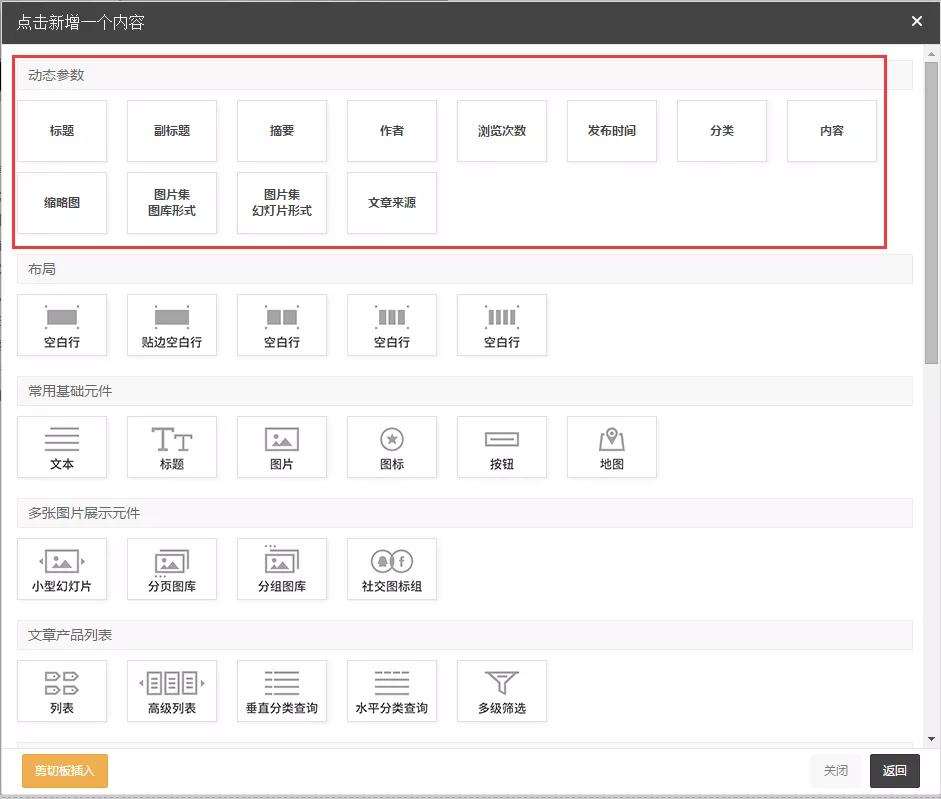
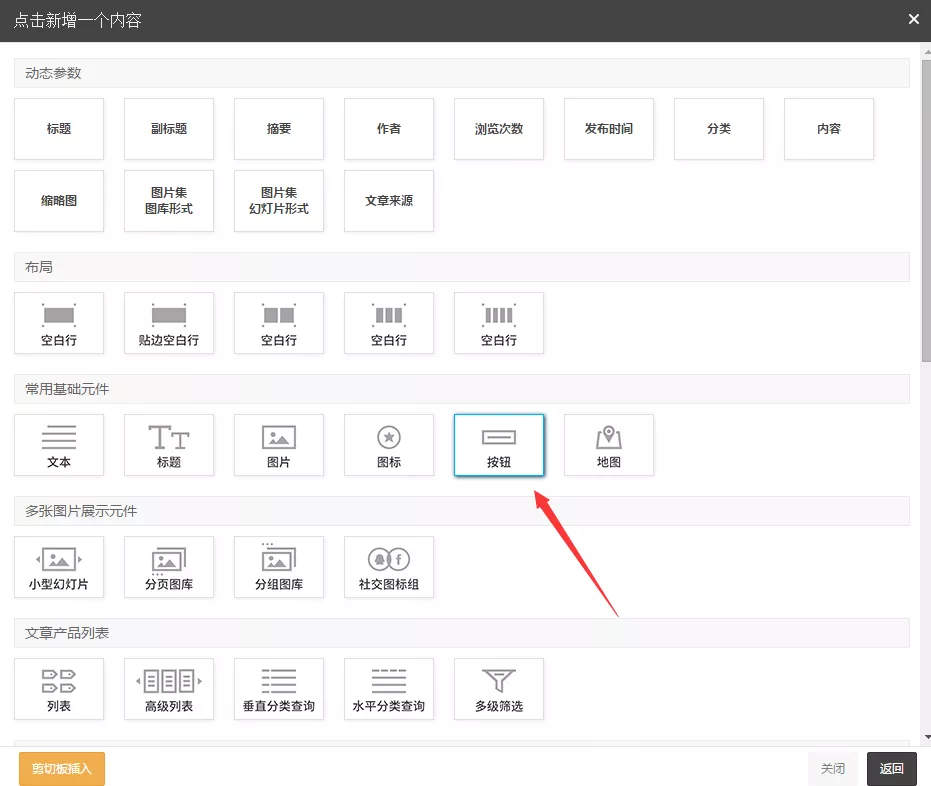
1. 打開顯示模板頁,點擊頁面中的添加內容按鈕,選擇【動態參數】中的內容添加。


2. 選擇您想要添加的內容,這些內容在您打開資訊頁面的時候將會被替換成當前資訊的內容。例如,這里我們添加資訊標題和內容。

再添加一個非動態參數組件,例如這里我們添加按鈕組件。

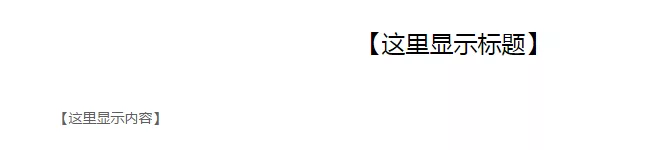
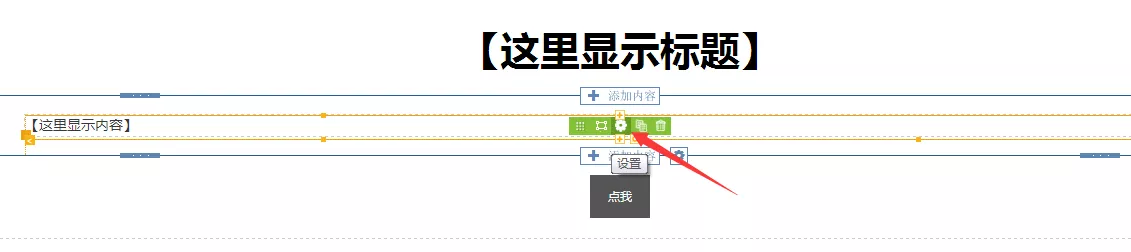
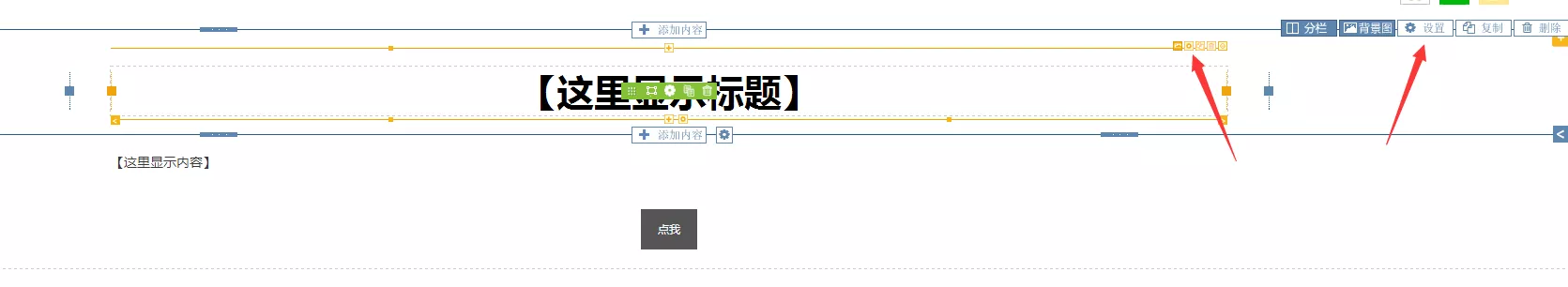
3. 在模板頁顯示如下圖所示。

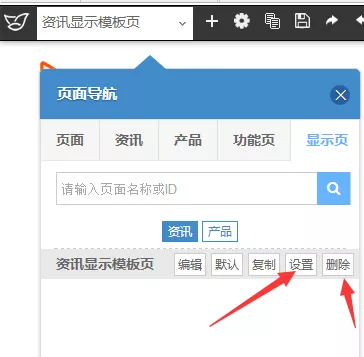
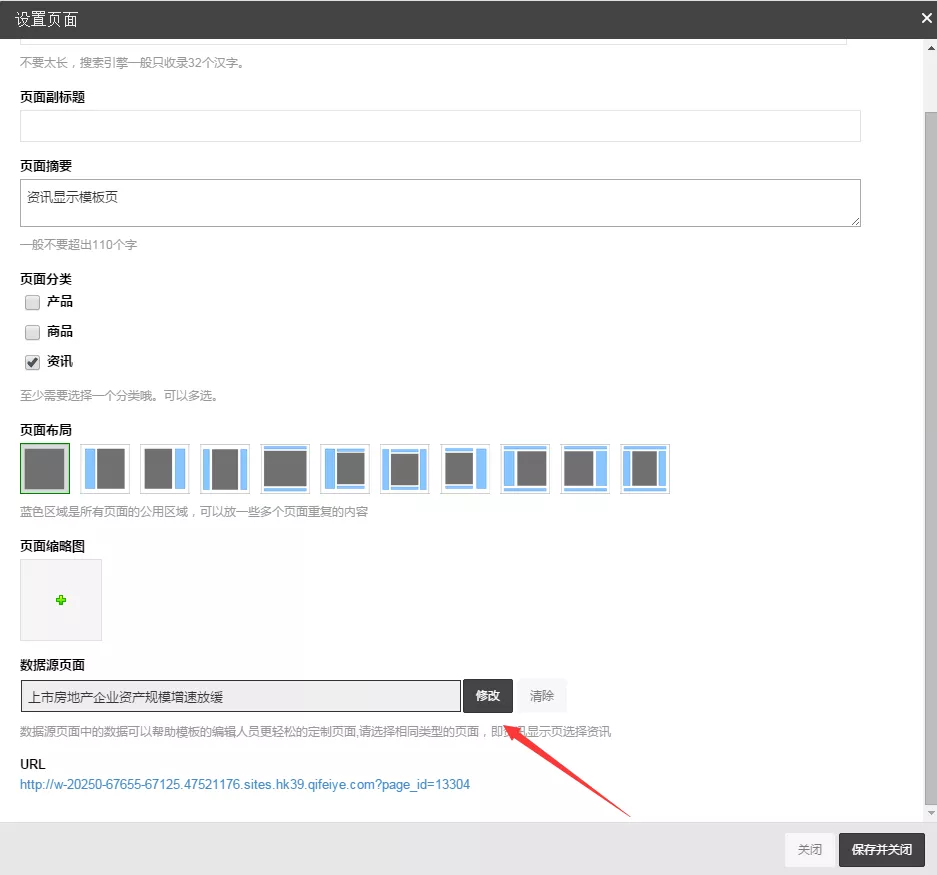
4. 點擊“設置”,打開設置頁面,可以修改顯示頁的頁面布局。點擊“刪除”可以刪除這個顯示頁。

【數據源頁面】:設置了之后,顯示頁中的動態參數會自動顯示成數據源頁面的數據,有利于網站編輯者更清楚的了解每個動態參數的具體是什么。建議:資訊顯示頁數據源最好選擇資訊頁面。

5. 鼠標移到頁面中的組件上,點擊工具條上的設置按鈕。在設置中您可以自行設置文字的字體、大小以及其他的一些效果。

6. 除了上面的設置外,您還可以通過區塊、專欄中的參數來設置一些效果,以達到您最想要的頁面顯示效果。

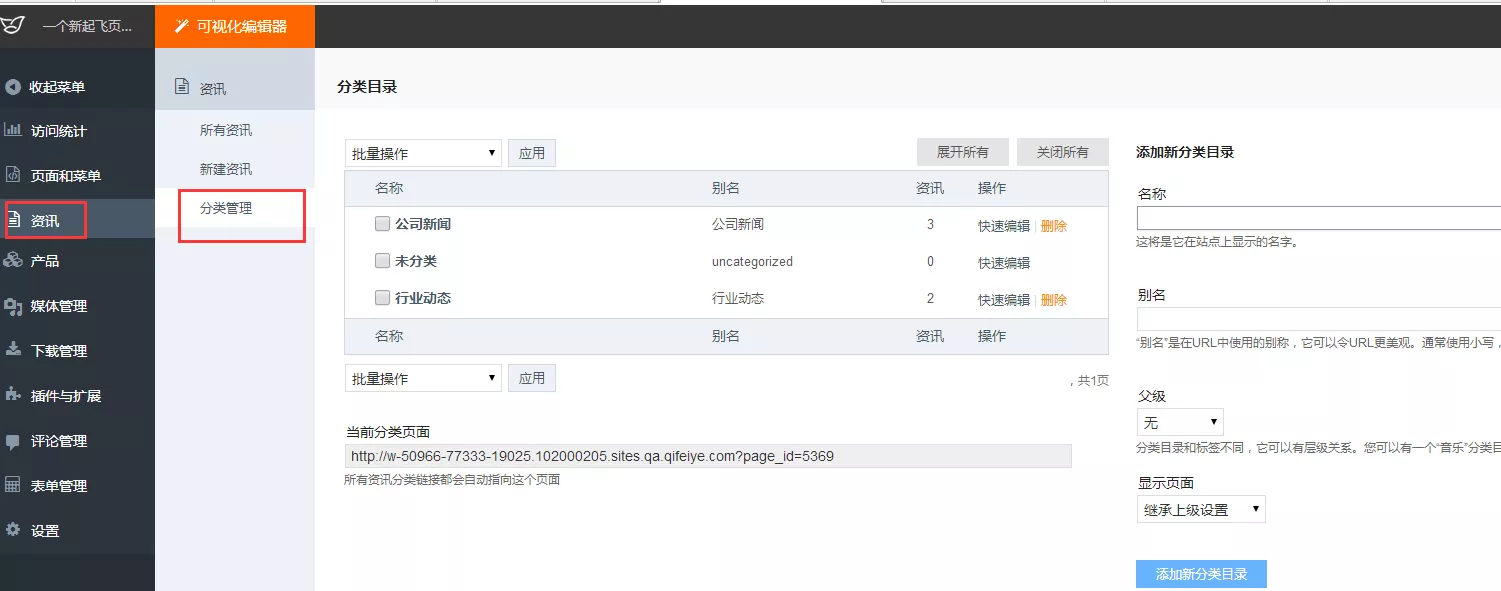
7. 顯示頁內容設置完成之后,我們需要去后臺資訊分類管理中添加資訊分類,并將分類綁定到顯示頁。(具體可參考教程“如何將顯示頁與資訊分類綁定?”)

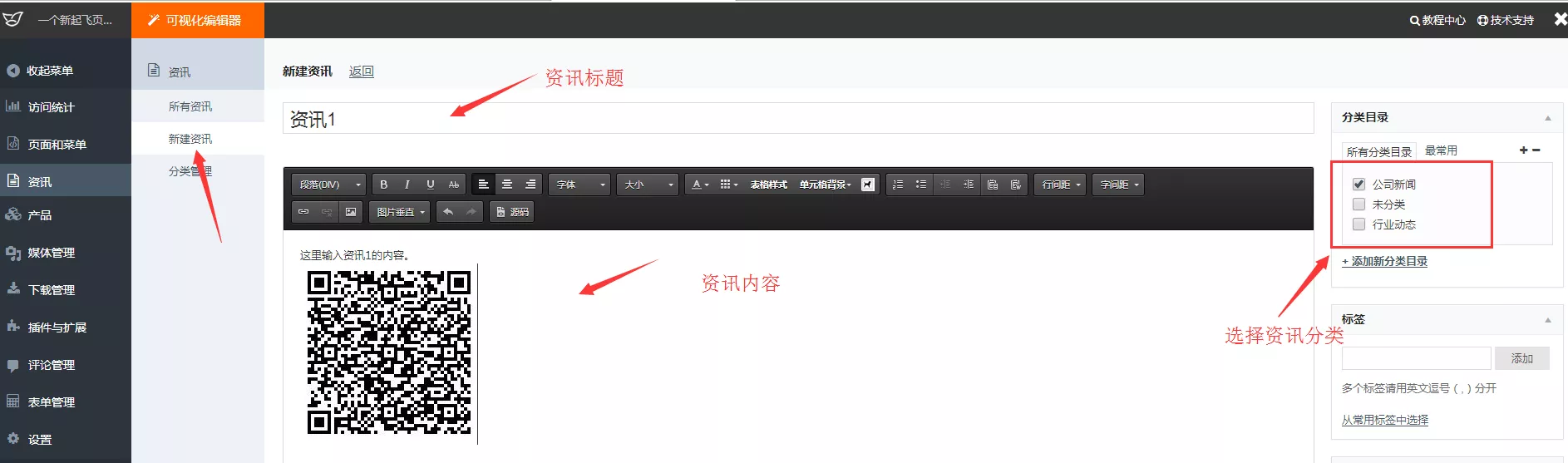
8. 資訊分類添加完成之后,在這個分類下添加具體的資訊頁面。
輸入資訊標題、內容,選擇上一步中添加的資訊分類:公司新聞。發布資訊。

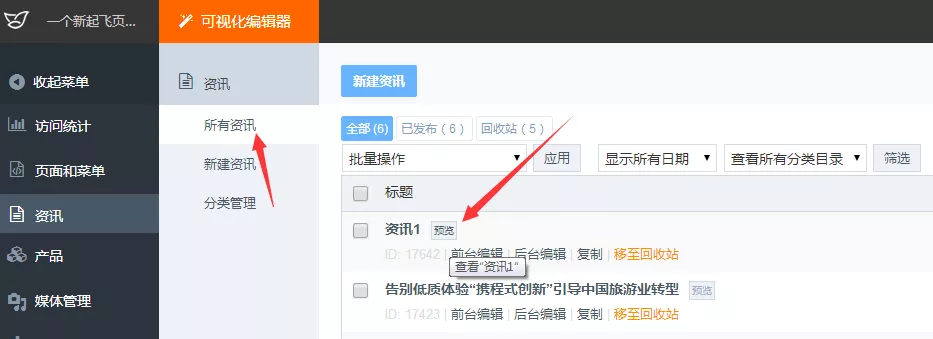
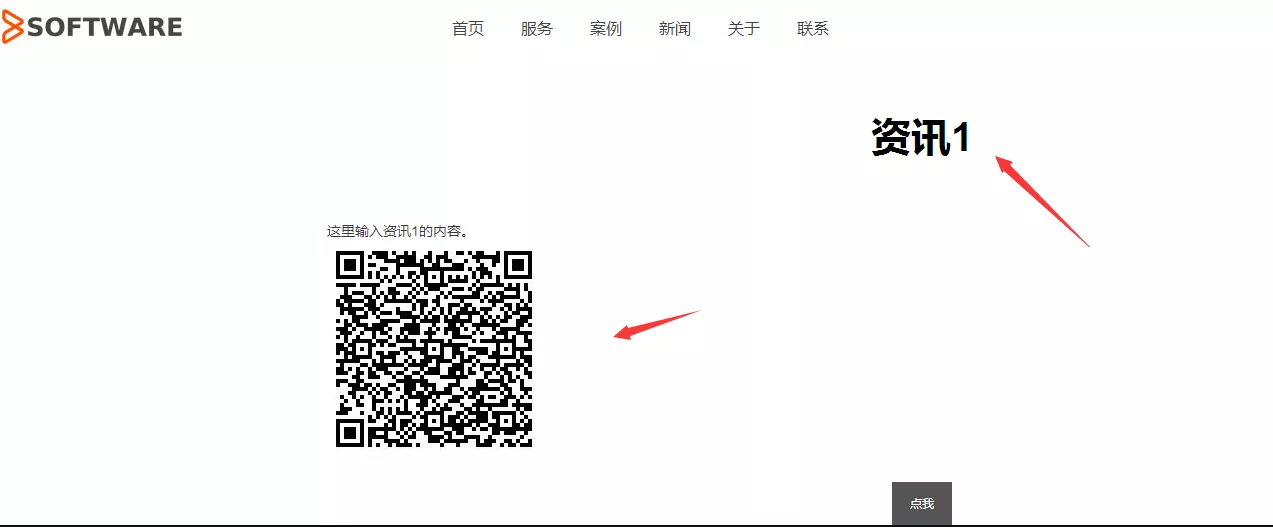
9. 預覽這條資訊。

10. 這個資訊頁面顯示標題、內容、還有按鈕。

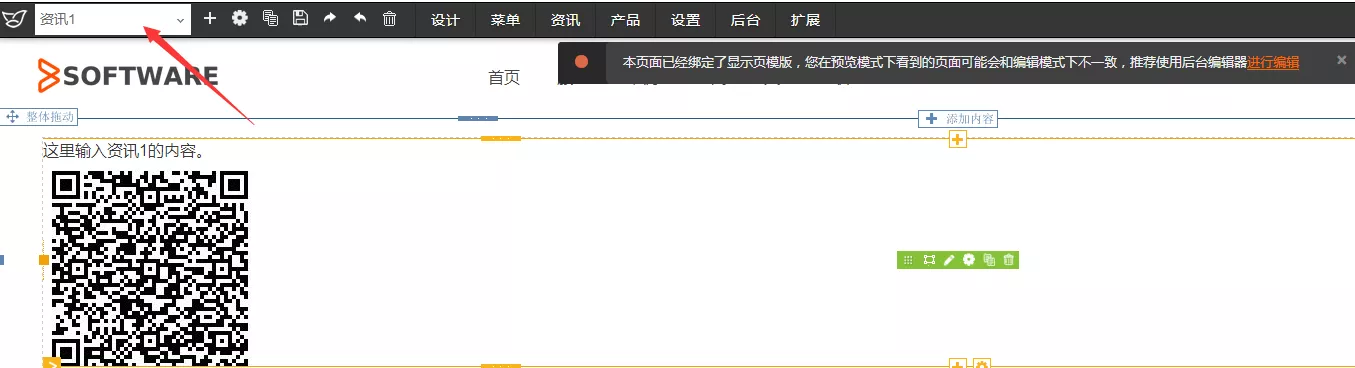
11. 打開“資訊1”的前臺編輯頁面,可以發現,頁面中只顯示資訊的內容。這與預覽看到的效果并不一致。這就說明綁定了顯示頁后,資訊的內容、排版是按照顯示頁來顯示的。

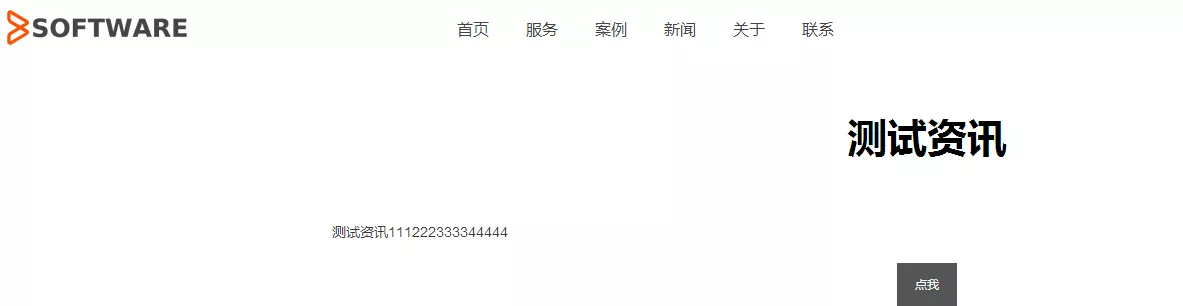
12. 同樣的,我們在“公司新聞”這個分類下再添加另一條資訊。預覽這個資訊頁面。模板頁中添加的動態參數就被替換成該條資訊的數據了。而非動態參數組件:按鈕,在兩個資訊頁面中顯示是不變的。

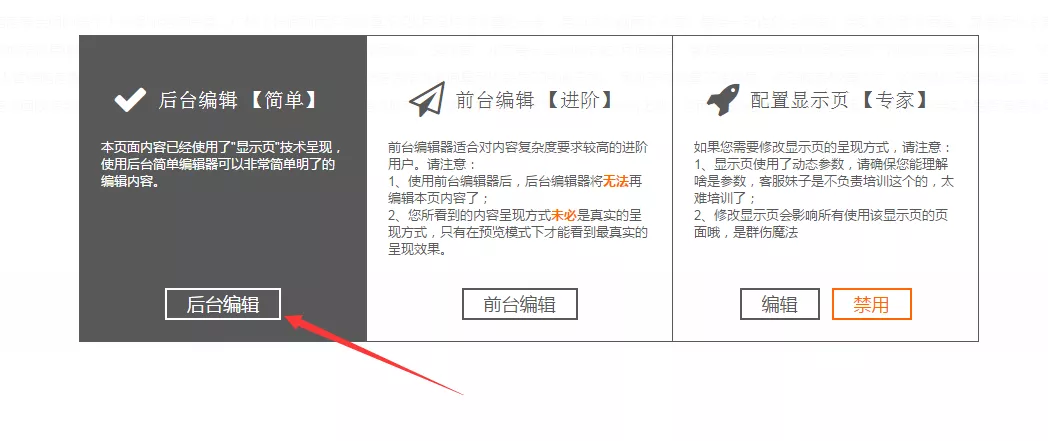
資訊使用顯示頁后,建議使用【后臺編輯】。