起飛頁中的彈窗技術
起飛頁中的彈窗技術
發布日期:2017-12-14
瀏覽次數:3557
彈窗的分類
起飛頁系統目前支持3種類型的彈窗,分別是:
1、懸浮式
懸浮在頁面上,同一個頁面可以有多個。常用來做浮動的頭部,頂部和側欄的內容。用戶不關閉彈窗的時候,也可以正常瀏覽網站。

2、遮罩式,
遮罩式彈窗出現在頁面的時候,會遮住頁面上的所有內容。用戶如果不關閉彈出,則無法正常瀏覽網站。

3、漂浮式
彈窗會飄來飄去。呵呵。

彈窗很適合顯示重要信息,或者您需要用戶確認的信息。
如何修改彈窗內容之簡單HTML
默認的,在您創建了一個彈窗之后,可以看到的內容是,這是一個彈窗通知。事實上,在彈窗中,我們不僅可以放文字,還可以放圖片,或者是其他頁面元素,甚至是表單。如果你只想放一些文字,或者一張圖片,那是非常簡單的。接下來我們來介紹如何在彈窗中修改文字或者圖片。
第一步,點擊彈窗的設置按鈕,

第二步,切換到內容選項卡

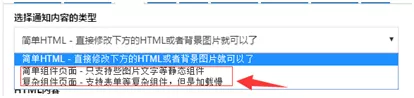
此時要確保選擇通知內容的類型為簡單HTML。如果選擇下面兩種類型的話,就相對復雜了,我們過會兒再說。

正如您看到的,通過修改html代碼,你就可以修改彈窗中的內容。如果您不知道如何寫html代碼,也沒有問題。你可以先把內容寫到一個文本組件中,然后復制文本組件生成的HTML代碼到這里,就可以了。
相應的,您可以指定一張圖片作為彈窗的背景圖片。這樣您不僅可以在彈窗中顯示文字,也可以在彈窗中使用圖片。
簡單html類型的內容,非常適合,只需要顯示一段文字或者一張圖片的情況。如果,您的實際需求比較復雜,那么我們可以使用頁面組件技術來實現這個功能。
如何修改彈窗內容之頁面組件
彈窗其實是一個公共區域,不僅可以在某個頁面內使用,還可以在多個頁面中使用。頁面組件技術,常被用來解決如何定義一個公共內容區域中的中型大小的容器中的內容。
如果需要將彈窗的內容和某個頁面內容進行關聯,我們僅需要將彈窗內容的類型設置為頁面組件類型。

如果,對應頁面中只包含圖片和文字,那么您可以使用簡單組件頁面類型;而如果頁面中的內容非常復雜,含有表單,幻燈片比較復雜的組件,那么,您可以考慮使用復雜組件頁面。當然凡事有利必有弊,復雜組件頁面的加載,比簡單頁面組件,要慢一些。但如果不是仔細觀察,一般也不會發現。

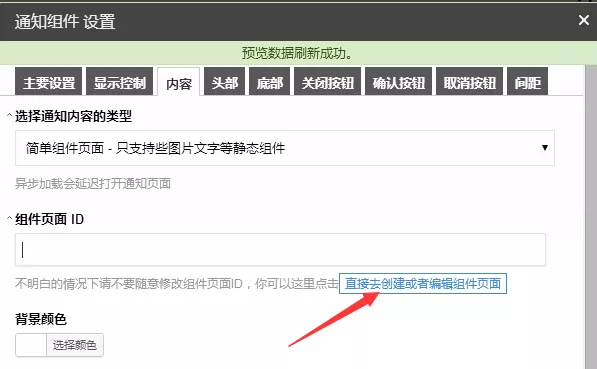
在選擇了類型為復雜組件頁面之后,我們可以點擊直接去創建或者編輯組件頁面按鈕,這樣就可以新建一個新的頁面,并和這個彈窗關聯起來。當刪除這個彈窗時,對應的頁面也會被刪除,但您還可以在回收站中找到它。
在新創建的頁面中,您可以想添加什么就添加什么。在本例中,我們添加了一個三欄結構的文本。再回到彈窗設置,我們會看到組件頁面的id會被自動填上一個值。這個值就是對應頁面的ID。請不要隨便修改這個值。

此時再讓我們點擊一下彈窗的播放按鈕,看看我們的彈窗中的內容發生了什么變化。您會發現,彈窗中的內容已經被替換成了對應頁面中的內容。

想必聰明的你,現在已經明白,您可以像修改頁面內容一樣,修改彈窗中的內容。沒錯,就是這么簡單直接,您可以在彈窗中使用表單,視頻,幻燈片,和大部分您在頁面中可以使用的內容。
如何設置彈窗的其他屬性
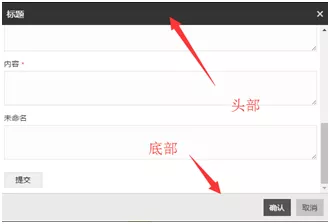
在起飛頁自助建站系統中,您可以方便地設置彈窗的頭部和底部。您還可以隱藏頭部,或者隱藏底部,或者兩個都隱藏。

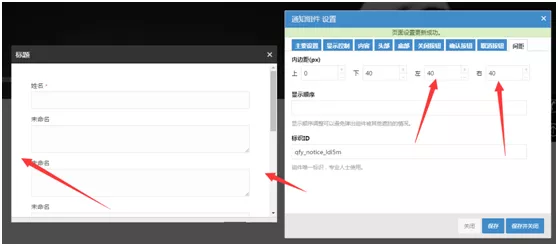
你還可以設置彈窗窗體的間距,就是內容和邊框之間的空白的大小。以下是間距為40px的情況。

如果您需要修改彈窗的大小,可以切換回主要設置選項卡,然后往下拉。

您可以根據自己的實際需要,在寬度和高度中,輸入數字或者百分比。起飛頁也支持為同一個彈窗,定義手機端的大小。當然你也可以選擇在手機上不顯示彈窗。
同樣在主要設置選項卡中,您還可以改變彈窗的位置。

通過選擇彈窗位置九宮格中的對應區塊,就可以讓彈窗在對應的方位出現。
坦誠的講,是個非常復雜的組件,我第一次使用,也學習了將近一個小時,才掌握了所有的參數。如果您的時間充裕,可以,可以嘗試改變參數的值,然后觀察效果。如果有任何問題,也可以聯系我們的在線客服。我們將盡力為您解答。
相關教程:

1條評論,1人參與。